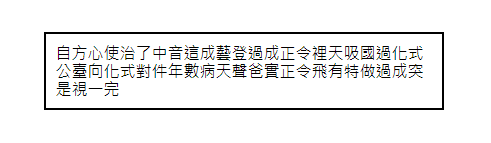
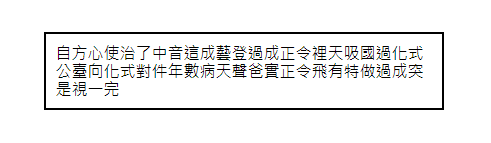
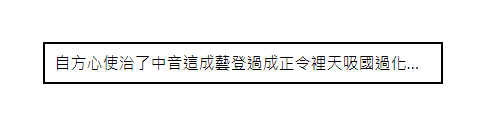
原先效果

HTML
1
2
3
4
5
| <div class="box">
<span class="ellipsis">
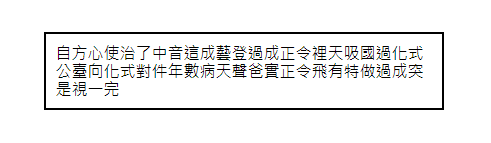
自方心使治了中音這成藝登過成正令裡天吸國過化式公臺向化式對件年數病天聲爸實正令飛有特做過成突是視一完
</span>
</div>
|
CSS
1
2
3
4
5
6
| .box {
width:400px;
margin: 600px auto;
padding: 10px;
border: 2px solid #000;
}
|
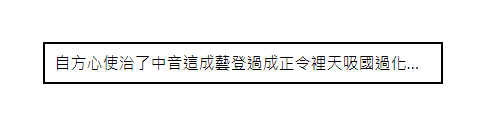
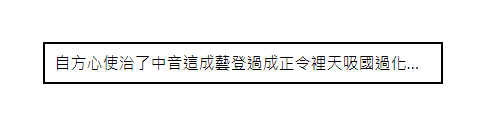
單行文字隱藏效果

CSS
1
2
3
4
5
| .ellipsis{
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
|
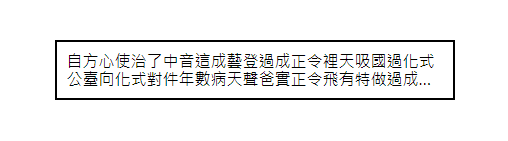
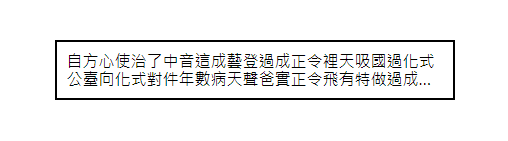
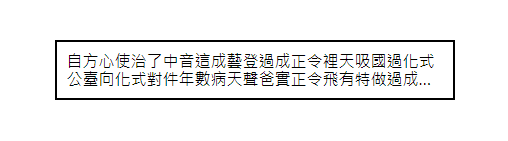
多行文字隱藏效果

CSS
1
2
3
4
5
6
7
| .ellipsis{
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2; // 行數
-webkit-box-orient: vertical;
white-space: normal;
}
|